第三方app集成
# 功能描述
该类插件适用于纷享H5集成第三方app的场景。
目前,纷享H5应用有部分产品能力需要依赖原生app支持,所以我们提供了一种新的类型的自定义插件 - 第三方app集成插件,来帮助开发人员实现第三方app的接入。
不同app提供的jsapi的使用方式各不相同,请详细阅读相关app的文档后再进行开发,没有需求的插件不需要定义方法,删除即可。
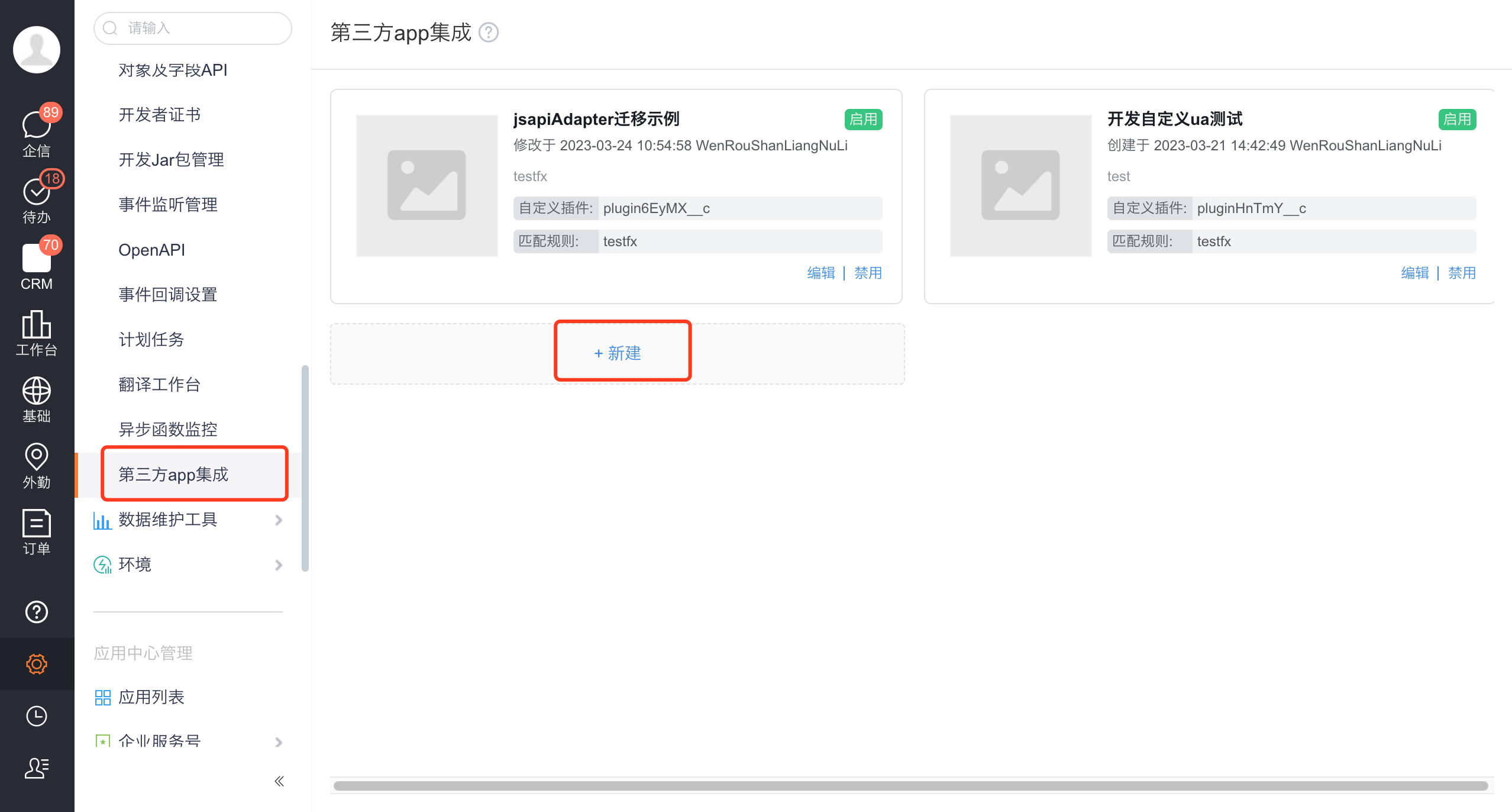
# 配置说明

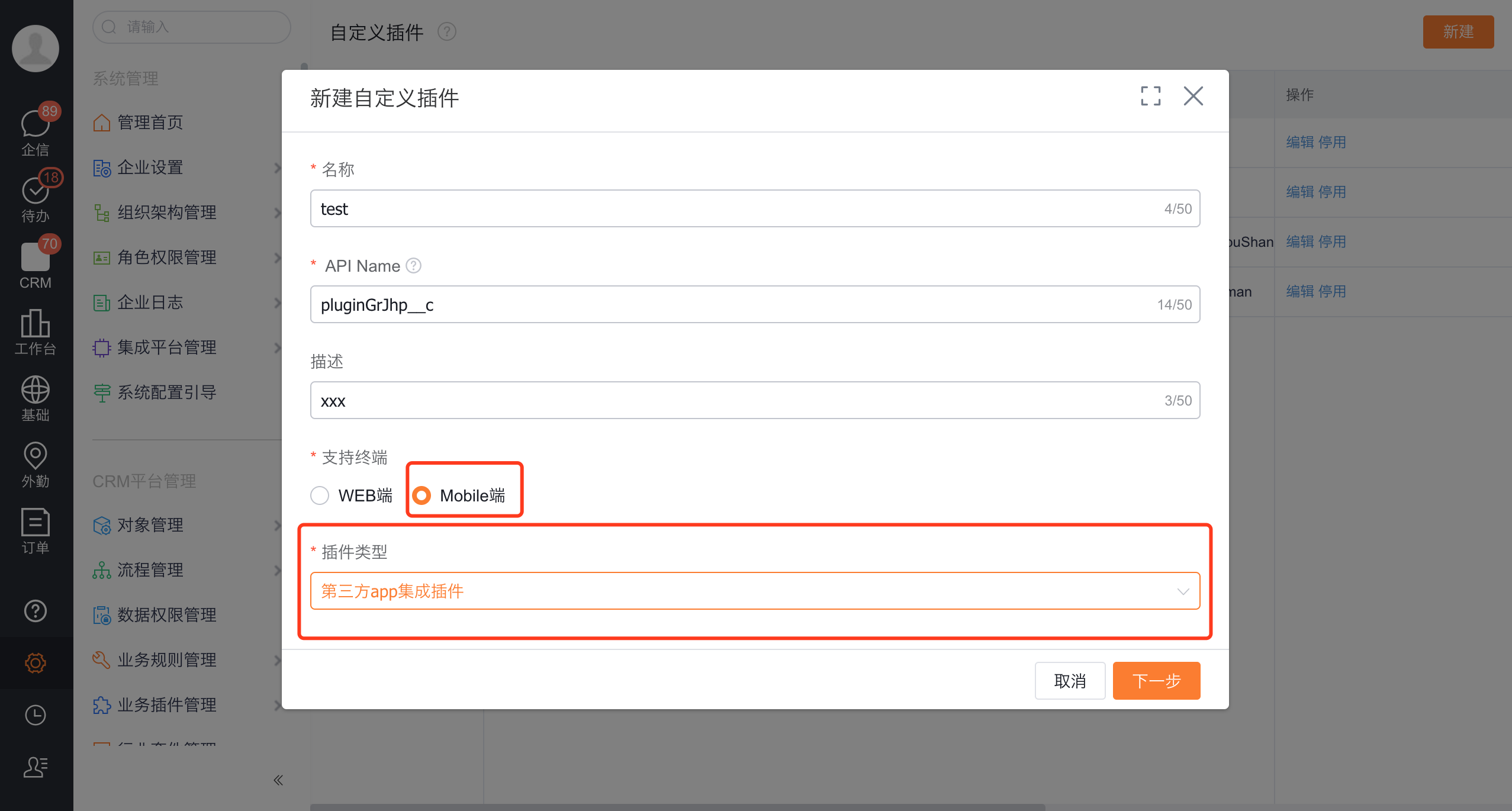
说明:支持终端选择 Mobile端,插件类型选择 第三方app集成插件。


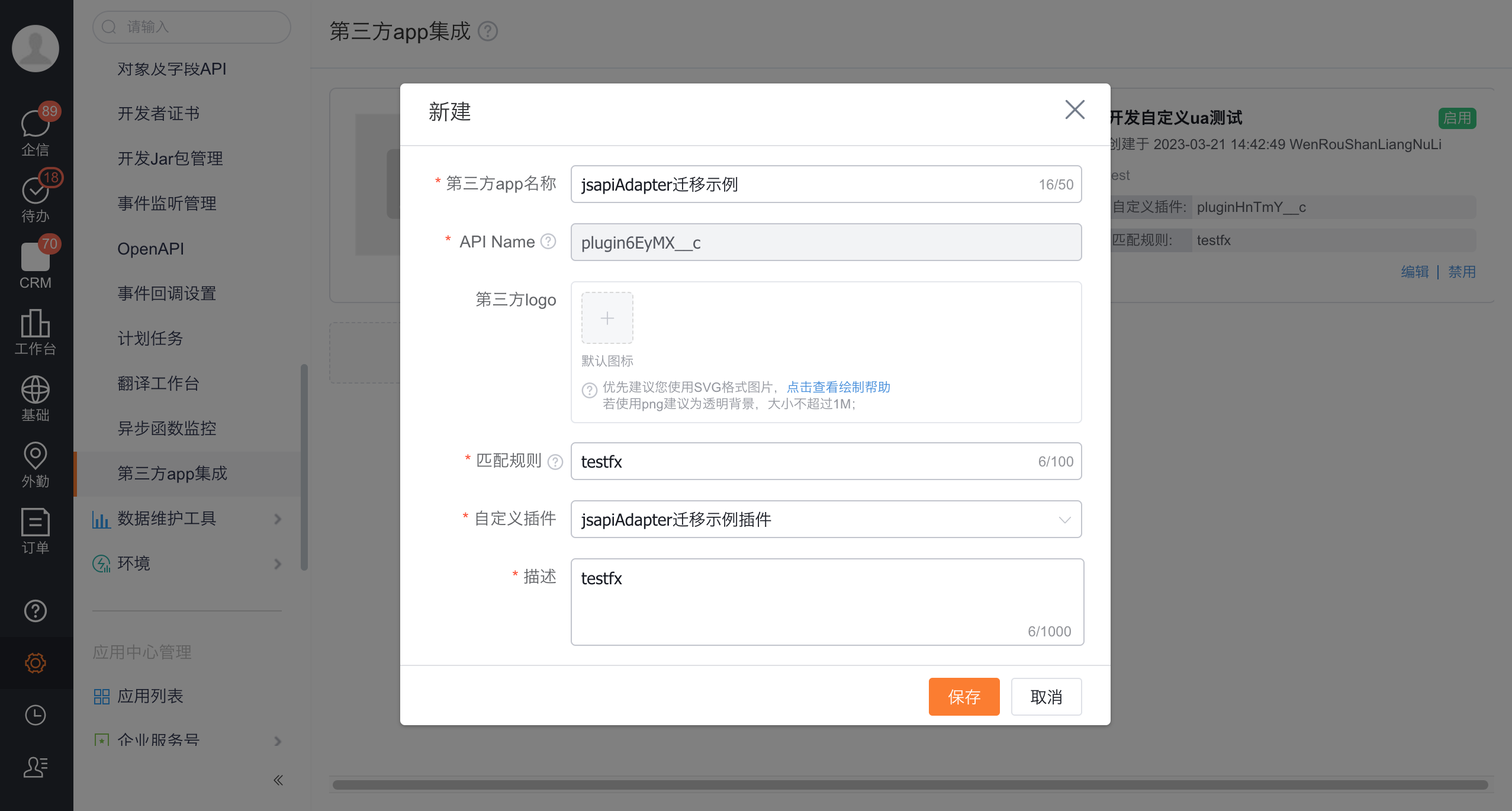
说明:匹配规则 用来 绑定自定义插件使用在哪个app,需要遵循正则表达式的规则,但是不需要加 /;该字段的值为第三方app浏览器userAgent的关键字符。例如:企业微信的ua为Mozilla/5.0 (iPhone; CPU iPhone OS 10_2 like Mac OS X) AppleWebKit/602.3.12 (KHTML, like Gecko) Mobile/14C92 wxwork/2.4.2 MicroMessenger/6.3.22 Language/zh,那么可以通过关键字符 wxwork 来命中企业微信app。
# 支持功能
目前需要适配以下能力:
- 扫码(强制):该能力被使用在单行文本字段的扫码功能。
- 打电话(非强制):该能力被使用对象的电话字段上。H5有实现但是不能触发回调函数,从而影响“打电话同时新建销售记录”的产品能力。
- 获取定位(非强制):该能力被使用在外勤、对象定位字段等。H5有实现但是肯能存在定位不准的问题。
- 预览图片(非强制):该能力被使用在图片字段上。H5有实现但是不可以拖放图片大小。
- 设置首页标题(非强制):该能力被使用在首页标题上。H5默认标题为“纷享销客CRM”。
- 拍照(非强制):该能力被使用在拍照功能上。H5默认使用原生拍照能力,如第三方应用拦截/禁止,会导致拍照无法使用,从而影响拍照功能。
- 选图片(非强制):该能力被使用在选图片功能上。H5默认使用原生选图片能力,如第三方应用拦截/禁止,会导致选图片无法使用,从而影响选图片功能。
- 是否展示标题栏(非强制):该能力被使用在页面标题栏的显示/隐藏控制上,默认不展示标题栏,若该应用需要隐藏,可以设置该方法返回false。
- 是否展示标题栏(非强制):该能力被使用在设置标题上。若第三方应用不支持H5设置标题的方式,则可使用方法设置标题。
开发人员需要关注 被重写方法的入参 和 成功回调函数的传参。
# 代码示例
(function(root) {
root.jsapiAdapter = {
/**
* @desc 获取位置信息
* 假设某个app的获取定位方式为 jsBridge.invokie('getLocation', {
* onSuccess(res){ // res.lant, res.long, res.address },
* onFail(err){},
* })
* @param { Function } opts.onSuccess - 成功的回调
* @param { Function } opts.onFail - 失败的回调
*/
getLocation(opts) {
jsBridge.invokie('getLocation', {
onSuccess(res){
// 调用第三方APP原生的获取位置信息成功
opts.onSuccess({
errorCode: 0,
success: true,
address: res.address,
title: '',
longitude: res.long,
latitude: res.lant,
country: '',
province: '',
city: '',
district: ''
});
},
onFail() {
options.onFail('调用失败');
}
})
},
/**
* @desc 扫码
* 假设某个app的获取定位方式为 window.xx.scan().then((res) => {
* // res.text
* })
* @param { Function } opts.onSuccess - 成功的回调
* @param { Function } opts.onFail - 失败的回调
*/
scanCode(opts) {
window.xx.scan().then(res => {
opts.onSuccess({
errorCode: 0,
success: true,
result: res.text
});
})
},
/**
* @desc 图片预览
* @param { Array } opts.imgUrls - 图片数组
* @param { Number } opts.index - 默认展示第几张图片
*/
previewImage(opts) {
// 调用第三方APP原生的预览图片
},
/**
* @desc 打电话
* @param { String } opts.phoneNumber - 电话号码
*/
makePhoneCell(opts) {
// 调用第三方APP原生的打开话
},
/**
* @desc 设置默认标题
*/
getTitle() {
return '自定义标题'
},
/**
* @desc 拍照
*/
imageCapture(opts) {
//调用第三方拍照功能
window.xx.imageCapture().then(() => {
//files为文件流格式
opts.onSuccess([file, file])
})
},
/**
* @desc 选图片
*/
chooseImage(opts) {
//调用第三方选图片
window.xx.chooseImage().then(() => {
//files为文件流格式
opts.onSuccess([file, file])
})
},
/**
* @desc 关闭webview
*/
closeWebView() {
//返回最后一页后会关闭窗口
window.xx.closeWebView()
},
/**
* @desc 设置是否展示标题,设置后重新进两次生效
*/
isShowTitleBar() {
return true or false
}
/**
* @desc 设置标题
*/
setWebViewTitle(opts) {
window.xx.setWebViewTitle('固定标题xx')
},
/**
* @desc 获取审批操作信息状态
*/
approvalOperationCompleted(opts) {
//do something
},
}
})(window);
说明:实际上,不同app提供的jsapi的使用方式各不相同,请详细阅读相关app的文档后再进行开发,没有需求的插件不需要定义方法,删除即可。
# 常见问题
# Q:为什么默认不展示titlebar?
A: 在集成到应用或浏览器中时,大多数应用都会带有系统级的标题栏,这些标题栏无法通过任何手段隐藏。因此,H5做出了默认的调整策略,即默认隐藏H5的标题栏。只有在渲染H5的应用程序没有自己的标题栏时,用户才能通过JS插件的isShowTitleBar钩子显示H5的标题栏。
# Q:为什么我配置了js插件,但是titlebar仍然不显示?
A: H5应用强制首页是不显示titlebar的,如果排除这个问题后,仍然不展示,请反馈给纷享的研发同学。
# Q:页面返回/关闭为什么在第三方app中无法关闭?
A: 第三方app中常会限制h5应用的一些api,例如拍照、扫码、历史返回监听,页面关闭等操作,如果发生无法返回/关闭问题时,请使用closeWebView尝试解决。
